How did I build a mobile app for my school?

20. 03. 2022
•
3 min
I've been working on an application for my school, School Center Celje, for the past six months.
In school, we have more than over 3,000 students who must keep track of a lot of apps every day. This can be really time-consuming and sometimes stressful because you can forget to check one site and you aren't updated with the latest school events.
This is the reason why I decided to help my schoolmates and other students at my school.
And they have come idea about ŠCC Mobile.
Students can find a lot of functions in the app but its key features are the user's timetable, a review of school notifications, a menu, the option to check grades, absences, written examination dates, and teacher's contact information. The app also includes useful tools such as a calendar and tasks to help in the organizing of school duties.

How is the application built?
I decided to create a progressive web application (PWA) because I wanted to cover as many devices as possible with the same codebase and remove the need for separate codebases for each platform.

So, I utilized the NuxtJS framework, which had a lot of excellent modules that have helped me and had to save me a lot of time.
I had to develop a back-end system that receives data from many sources since I required server processing for specific application tasks.
The PHP framework called Laravel is used to create the back-end system because it had a lot of functions that I need for my app.
Because I wanted to make the app available for all students at the school, I had to set up my server hosting both works. So, I set up my own VPS server with CentOS 7 operating system and CentOS Web Panel control panel, which saved me a lot of administrative work.
When creating the app, I had to write my API to process and process data from the school system.
Tech stack
To create the entire application, I used:
I use NuxtJS modules (Auth, Matomo, PWA, Moment)
I use various APIs and web scraping to get all the data:
- Untis,
- Microsoft Graph API,
- Web scarping school websites,
- Web scarping pages with menus.
Some screenshots of the application
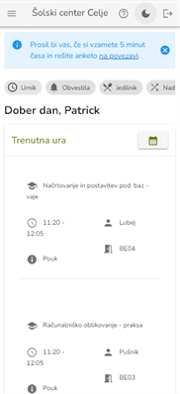
 First page
First page
 Timetable
Timetable
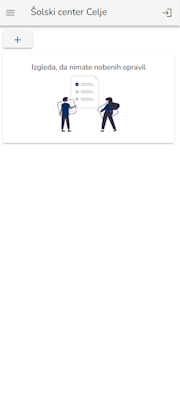
 Tasks
Tasks
What did I learn?
Making this application taught me a lot about the VueJS framework and expanded my knowledge about the Laravel framework. At the same time, I was learning about server infrastructure setup and maintenance for the first time.
I also produced user instructions during the application's development, which considerably helped users in using the app.
For the first time, I was experimenting with the Microsoft Graph API, and I quickly understood how much it can do in Office 365.
Conclusion
I’m very proud of myself since I first made an app that benefits people. I have gained a lot of new experiences and I am looking forward to the next challenges that will come.
I am also proud of the fact that the app can be used by 3,000 students and I have made their organisation easier.
I will continue to maintain the application and add new features.
Unfortunately, you cannot test or use the app, because it is intended only for students and teachers of the Celje School Center.
You can start following me on Twitter, or you can buy me a cup of coffee☕ if you enjoy it.